Team
Myself
Materials
Digital
Goals/ Objectives
Create easier navigation to primary resources (adoption, donation,
volunteering, services + dog licensing and lost dogs)
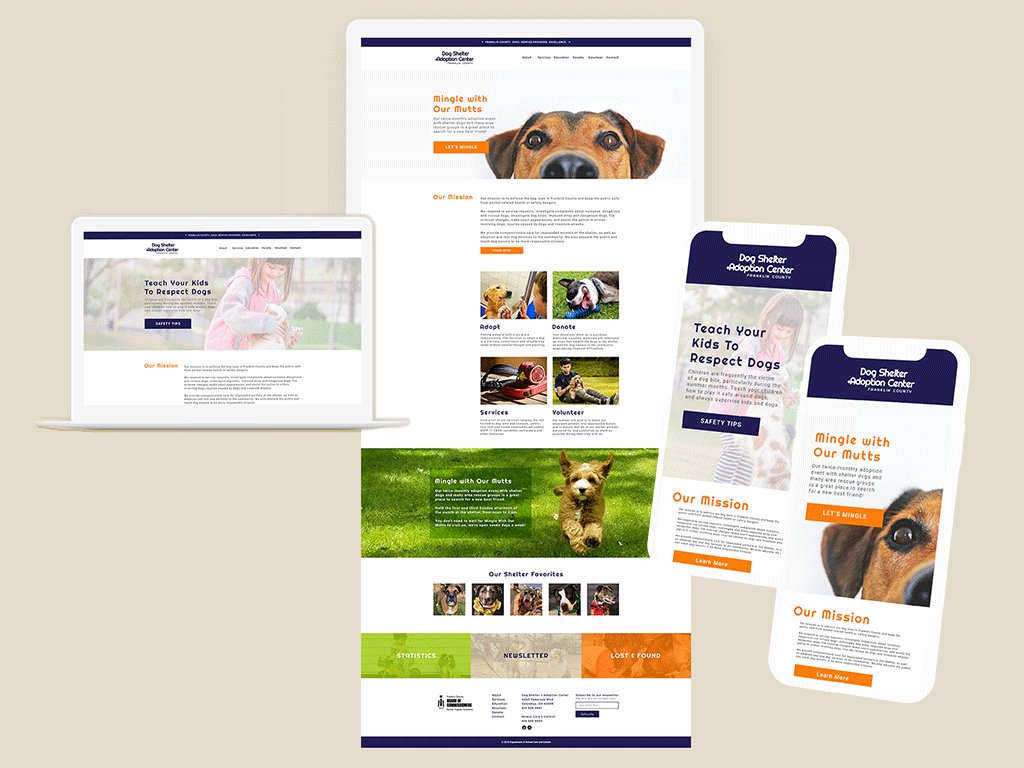
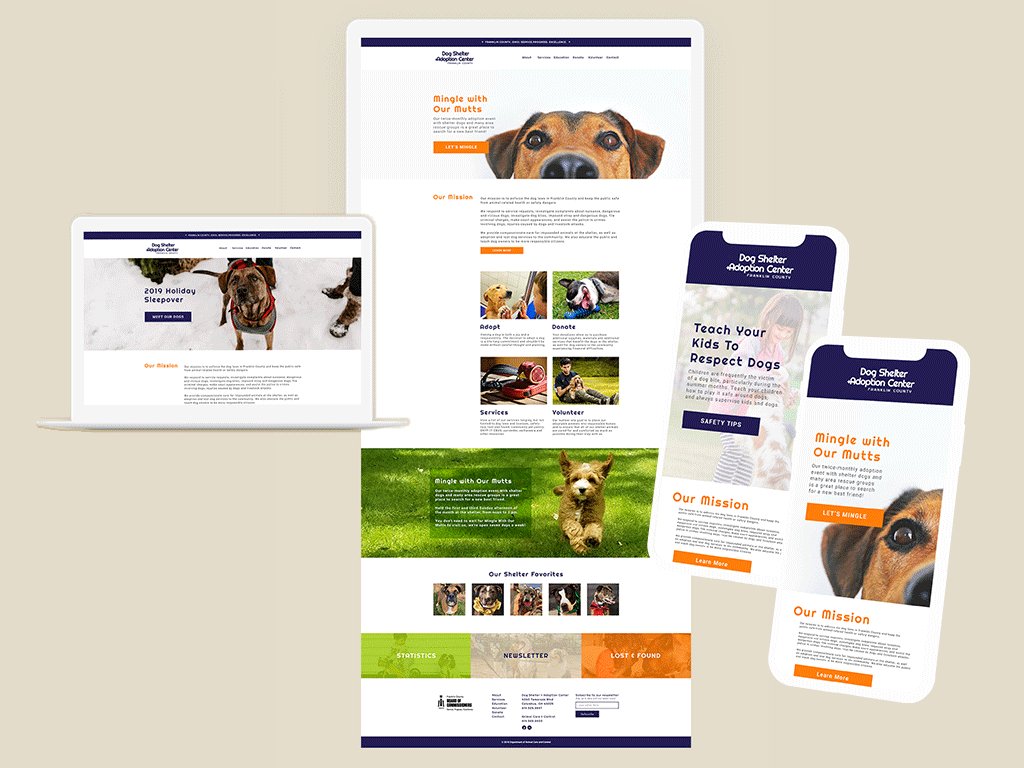
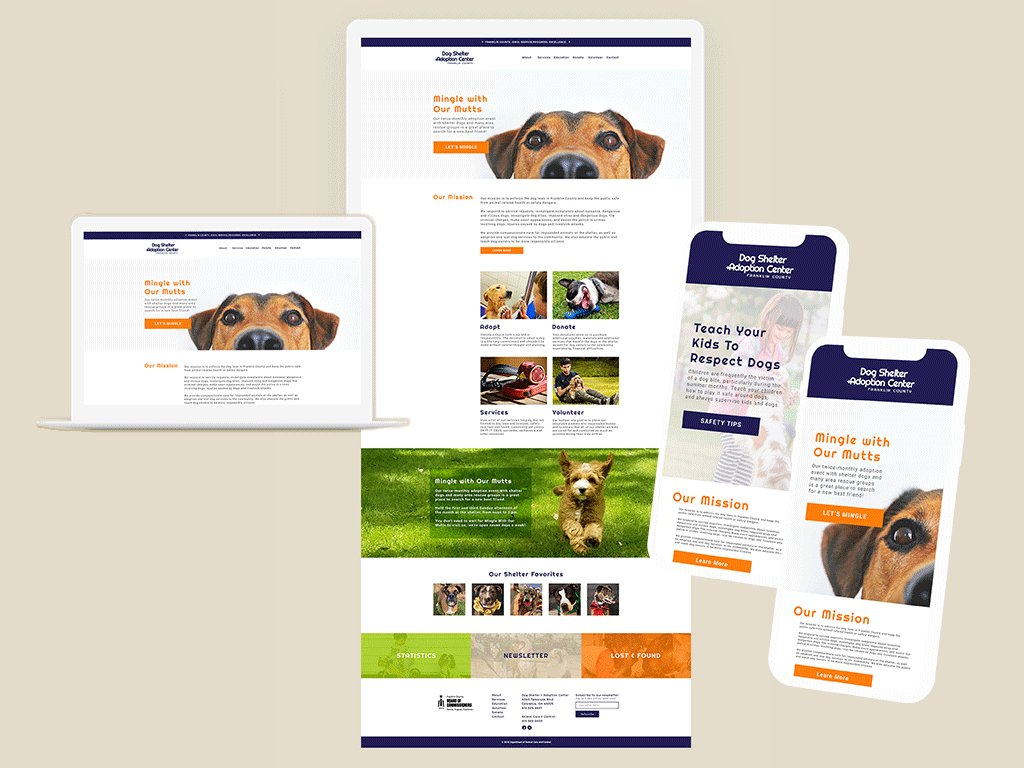
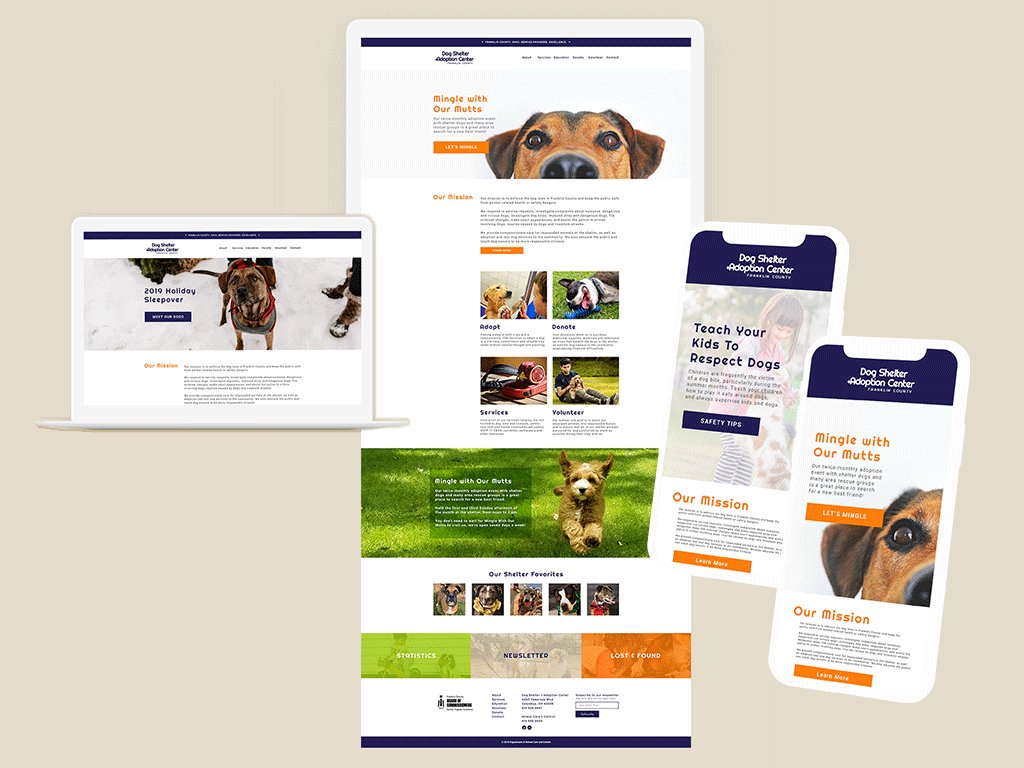
Desktop and mobile adaptation
Highlight adoption process
Enliven logo and company identity to reflect excitement and
responsibility of adopting a furry friend
Logo evolution
Desktop and mobile mockups
Development
This project started as a rebrand for the logo and brand identity, then branched into UI/UX development.
The logo and website were updated to reflect the excitement and responsibility of adopting a furry friend, alleviating the pain points of the current website. After hearing the pain points of visitors of the website and the director of the shelter, the new design focuses on adoption, donation, volunteering, services + dog licensing and lost dogs. The mobile version shows the adaptation from the website, while still emphasizing the primary resources. A flow has been shown for navigation to the adoption page.
A back end portal was created to show how employees would see the account for an existing dog at the shelter, edit the dog's account information like medical records, as well as add another dog into the system.
I also created Canine Recall Cards for possible adopters to better remember the dogs after they leave the shelter in a more visual way. These recall cards emphasize the dogs’ individual information, personality traits as well as favorite toys, temperaments and home needs to best match the dog to the best home. In lieu of a physically printed out recall card, a visitor can also opt into a follow-up text about the dog they visited.
UI mockups of back end portals showing animal profile, health records and new addition
Follow-up texts and Recall cards
Research/ Insight
Surveyed visitors of the site to find primary reasons why they visit the site in the first place. Asked people what kind of information they look for when in the process of adopting a dog and what information isn’t shared that they wish was shared. Visited with the FCDSAC Director to better understand their pain points and how they would like to see the site changed from the back end.
I was able to receive feedback from working UI/UX and Product designers to help me better understand the process of development and implementation.
Mobile mockup
setbacks
The shelter is government-run so in order to make any and all changes, would be an enormous undertaking as well as an elongated process for The Board to give any changes and approvals. Additionally, the back end portal is controlled from outside the shelter, so a majority of my design wouldn’t have had the opportunity to be implemented. It was at this point where I decided to use this as a conceptual piece and just see what came of it.
UI mockup of adoption flow
Outcome
A new website, shown in both a desktop and mobile application, a back end portal for the employees to add/edit canine information was developed in addition to a new logo and brand identity system, follow-up texts from a visit and Canine Recall Cards for a viewer to take with them when they leave the shelter to remind them of who they visited.
Next Steps/ Results
I’d like to further develop the back end of the website to show more subtle shifts in the screen interactions.
Sketches